Erklär-Video: Menü bearbeiten
Ein Menü dient auf einer Webseite zum Navigieren zu anderen Unterseiten. Um dieses Menü ändern zu können, schauen Sie sich dieses Video an:
Menü bearbeiten: Design → Menü

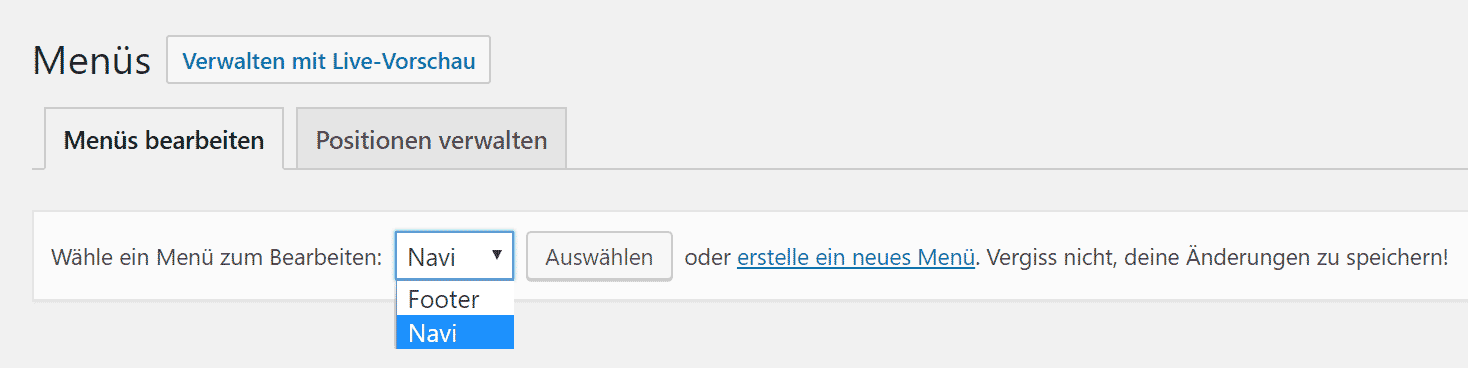
Loggen Sie sich in WordPress ein und gehen Sie zu: Design → Menü. Dort finden wählen Sie unter „Wähle ein Menü zum Bearbeiten:“das Menü aus, welches Sie bearbeiten möchten und klicken dann auf [Auswählen].
Menüpunkte hinzufügen

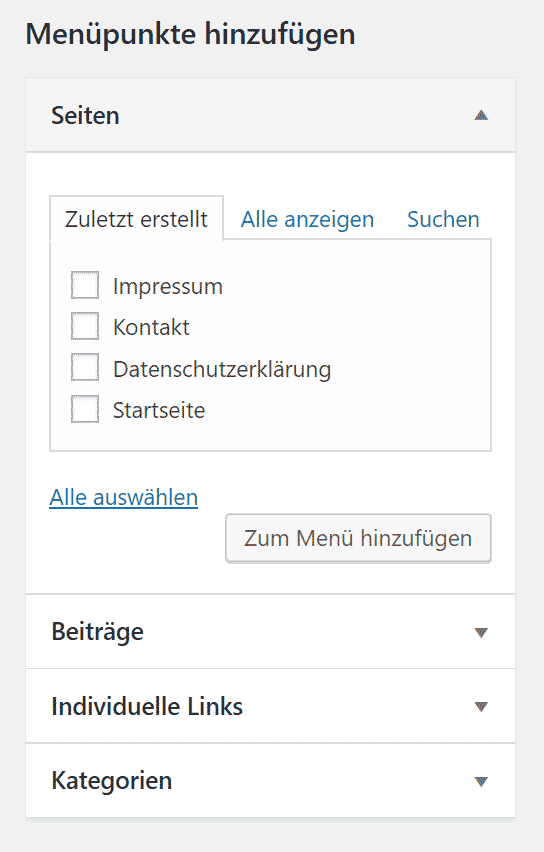
Folgende Elemente können Sie zum Menü hinzufügen:
- Seiten
Fügen Sie bestehende Seiten Ihrer Webseite zum Menü hinzu. - Beiträge
Falls Sie Blog-Beiträge haben, können Sie auch diese zum Menü hinzufügen. - Individuelle Links
Hier fügen Sie Links zu externen Seiten oder Links, die auf Ihrer Seite einen Anker-Link haben hinzu. - Kategorien
Falls Sie Ihre Blog-Beiträge in Kategorien sortiert haben, können hier die verschiedenen Kategorien als Menü-Eintrag hinzufügen.
Externe Seiten zum Menü hinzufügen

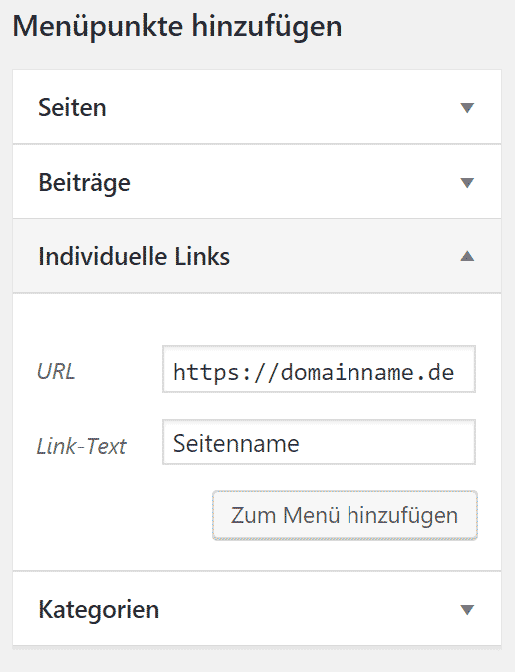
Individuelle Links
Wenn Sie eine Seite hinzufügen möchten, die nicht aus Ihrer Webseite stammt, dann wählen Sie „Individuelle Links“, kopieren den Link der Seite ins Feld „URL“ und schreiben bei „Link-Text“ den Text, der im Menü später sichtbar sein soll, hinein. Fügen Sie nun diesen Link durch [Zum Menü hinzufügen] hinzu. Speichern Sie das Menü [Menü speichern] ab.

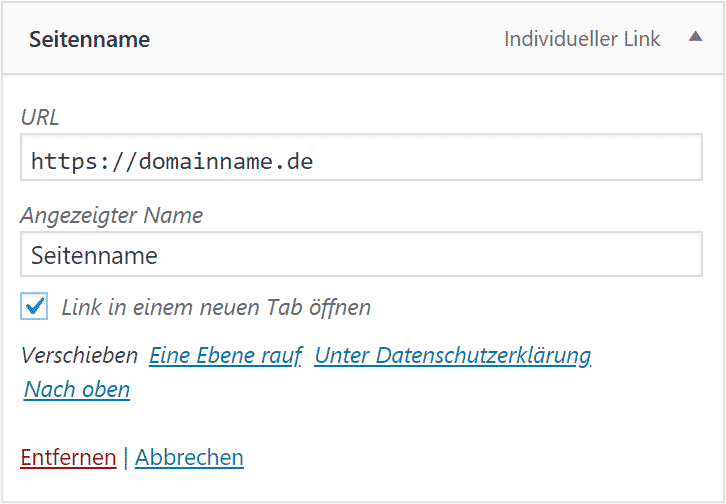
Link im neuen Tab öffnen
Da es sich hier um eine externe Seite handelt, sollte sich die Seite in einem neuen Tab öffnen, damit der Besucher sich nicht aus Ihrer Seite verabschiedet. Klappen Sie dazu den Link auf und setzen ein Häkchen unter „Link in einem neun Tab öffnen“. Falls Sie diesen Link nicht sehen, müssen Sie diesen erst aktivieren. Dazu ganz oben rechts auf „Ansicht anpassen“ klicken und ein Häkchen bei „Linkziel“ setzen.
Einen Anker-Link zum Menü hinzufügen
Ein Anker bezeichnet eine Sprungmarke innerhalb einer Seite Ihrer Homepage.

Schritt 1: Anker setzen
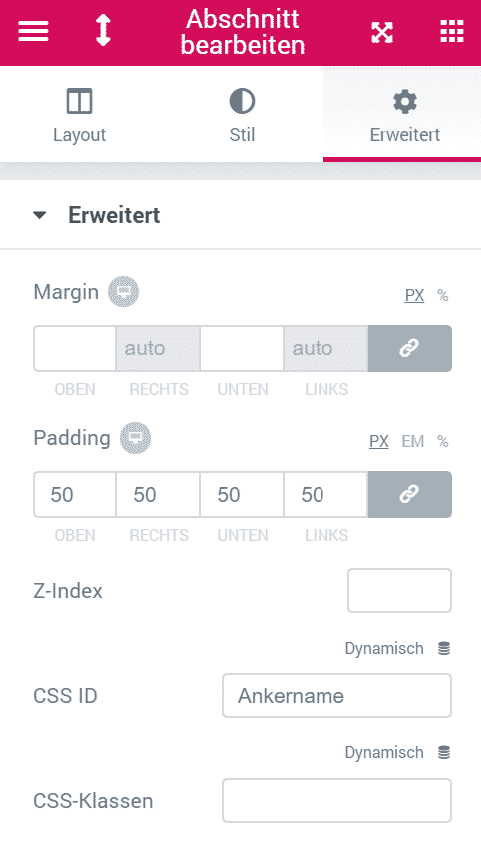
Öffnen Sie die Zielseite in Elementor und wählen den Block aus, an dessen Stelle gesprungen werden soll. Vergeben Sie dann unter „Erweitert“ bei „CSS ID“ einen Namen (keine Leerzeichen, Sonderzeichen oder Umlaute verwenden) und speichern die Seite ab.

Schritt 2: Anker-Link zum Menü hinzufügen
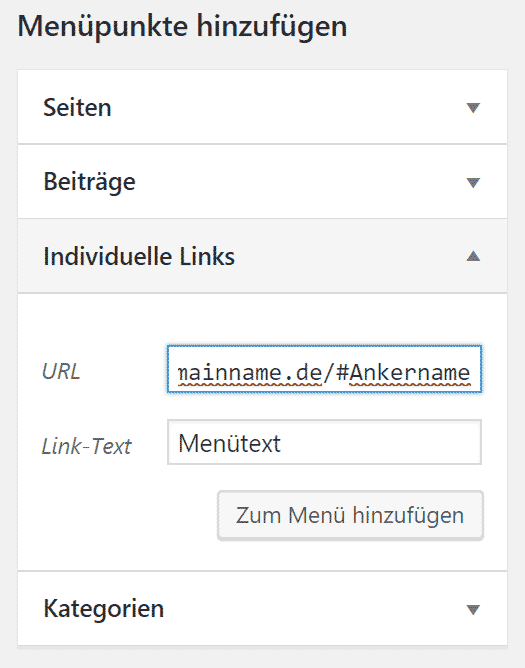
Gehen Sie nun wieder zu Design → Menüs, klappen „Individuelle Links“ auf und tragen unter „URL“ Ihre Domain ein + einer Raute + den Ankernamen, also so: https://domainname.de/#Ankername
Tragen Sie bei „Link-Text“ den Text, der im Menü später sichtbar sein soll, hinein. Fügen Sie nun diesen Link durch [Zum Menü hinzufügen] hinzu. Speichern Sie das Menü [Menü speichern] ab.
















