All die Formatierungsfehler lassen sich vermeiden, wenn Sie diese einfachen Regeln befolgen, um Text in WordPress korrekt zu formatieren:
Seitenstruktur: Überschriften und Absätze
Text in Webseiten besteht erst einmal aus Überschriften und Absätzen. Überschriften gibt es in mehreren Ebenen. Als Seitenüberschrift gibt es die 1 Ebene, dann folgen je nach Inhalt Überschrift der Ebene 2, 3, 4 und 5. Oft benutzt man nur die Ebenen 2 und 3.

1: Text unformatiert in den Textbereich einfügen
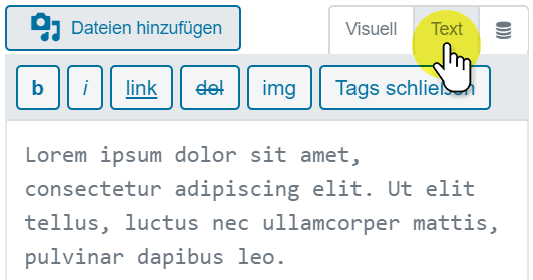
Damit Sie nicht fremden Formatierungs-Code in die Seite einschleppen, kopieren und fügen Sie den Text bitte im Quellcode ein. Diesen finden Sie in Elementor nicht unter dem Reiter „Visuell“, sondern unter dem Reiter „Text“. Also immer erst auf „Text“ gehen und dort den Text einfügen!

2: Überschriften und Absätze formatieren
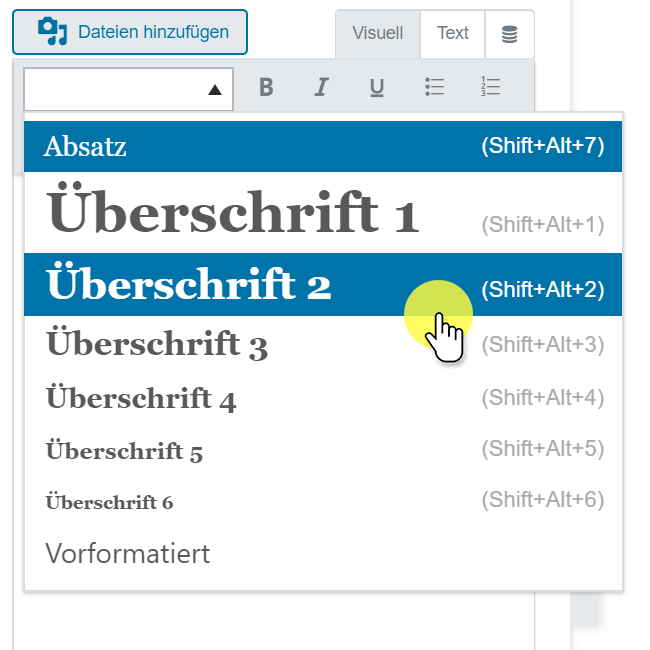
Gehen Sie nun wieder auf den Reiter „Visuell“ und trennen durch ein ENTER die einzelnen Überschriften von den Absätzen. Markieren Sie jetzt eine Überschrift und wählen darüber zum Beispiel „Überschrift 2“ aus. Gehen Sie so mit den anderen Absätzen und Überschriften genauso vor.

3: Formatieren in Fett, Kursiv, Listen und Aufzählungen
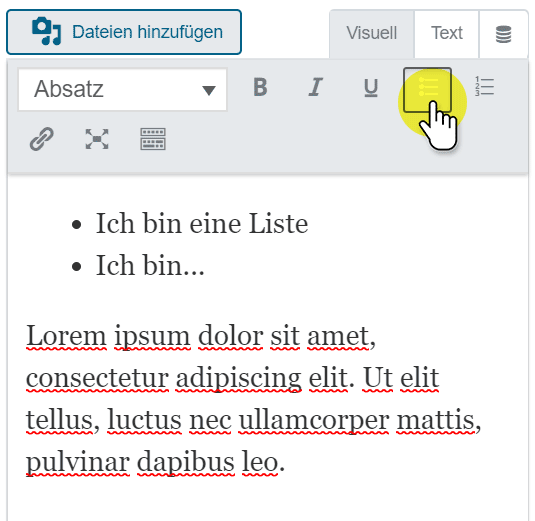
Außer Überschriften und Absätze können Sie den Text auch als in fett, kursiv oder als Listen und Aufzählungen formatieren. Markieren Sie dazu den Textbereich und klicken darüber auf das entsprechende Symbol.
Bitte benutzen Sie nicht das U, um Text durch Unterstreichen hervorzuheben. Das wird auf Webseiten gerne als Link signalisiert. Es würde den Benutzer verwirren, dass dieser Text dann keinen Link enthält.

4: Einen Hyperlink in einem Text hinzufügen
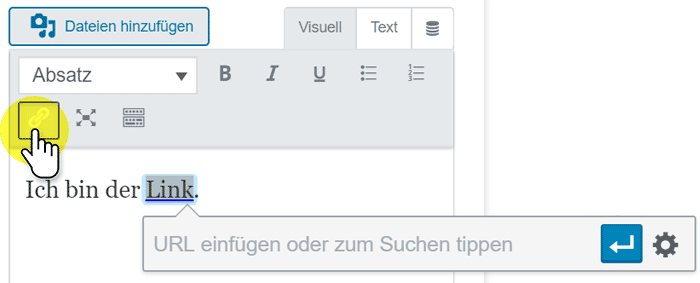
Sie können nicht nur in Buttons und Menüs Links platzieren, sondern im ausgewählten Text ebenso. Markieren Sie dazu den Textbereich und klicken danach auf das Link-Symbol.
Entweder soll der Link auf eine eigene Seite führen, dann tippen Sie die ersten Buchstaben des Seitentitels ein und wählen den Vorschlag aus oder Sie geben eine URL einer externen Seite ein, dann gehen Sie noch auf das Zahnrad-Symbol und wählen „Link in einem neuen Tab öffnen“ aus. Damit Ihre Besucher Ihre Seite nicht verlassen.
Quellcode der Formatierungen
So ist der Quellcode (Reiter „Text“) im HTML-Dokument aufgebaut:
<h1>Überschrift Ebene 1</h2>
<h2>Überschrift Ebene 2</h2>
<h3>Überschrift Ebene 3</h3>
<h4>Überschrift Ebene 4</h4>
<h5>Überschrift Ebene 5</h5>
</p>Ich bin ein Absatz</p>
<br> Ich bin ein Umbruch
<ul>
<li>Ich bin ein Listeneintrag</li>
<li>Ich bin ein Listeneintrag</li>
</ul>
<ol>
<li>Ich bin eine Aufzählung</li>
<li>Ich bin eine Aufzählung<</li>
</ol>
<strong>Ich bin fett</strong>
<em>Ich bin kursiv</em>
<s>Ich bin durchgestrichen</s>
<big>Text größer</big>
<small>Text kleiner</small>
Hochgestellt: <sup>®</sup>
kein Umbruch: <nobr>xxx</nobr>
weitere Sonderzeichen: › × | m² ≡ → ½ ℹ
<a href="https://domainname.de/">Ich bin der Linktext</a>
Absatz:
Mit ENTER einen neuen Absatz erzeugen.
Umbruch:
Mit SHIFT + ENTER im Modus „Visuell“ einen Umbruch erzeugen.
















